html表格合并单元格
合并列:colspan
合并行:rowspan
示例代码如下
<table border="1">
<!-- tr代表行 -->
<tr>
<!-- td代表列 -->
<td colspan="2">0001</td>
<!--<td>0002</td>-->
<td>0003</td>
</tr>
<tr>
<td rowspan="2">0004</td>
<td>0005</td>
<td>0006</td>
</tr>
<tr>
<!--<td>0007</td>-->
<td>0008</td>
<td>0009</td>
</tr>
</table>
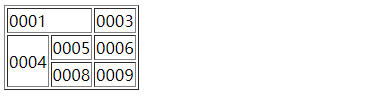
效果如下