HTML+CSS伪类
示例如下:
<style>
.big > h5{
color: blue;
}
.big h5{
color: green;
}
.big > .small > h5:first-child{
color: red;
}
.big h5:nth-child(3){
color: orange;
}
.big h5:last-child{
color: yellow;
}
h5:nth-child(2){
color: purple;
}
</style>
<div class="big">
<div class="small">
<h5>这是一条测试语句</h5>
<h5>这是一条测试语句</h5>
<h5>这是一条测试语句</h5>
<h5>这是一条测试语句</h5>
<h5>这是一条测试语句</h5>
</div>
</div>
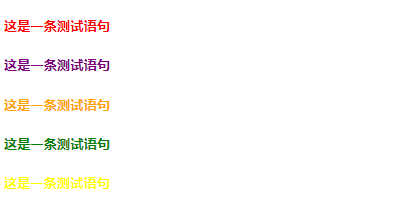
效果如下: