1:
注册登录阿里巴巴矢量图标库网站,网站链接:https://www.iconfont.cn/
2:
挑选喜欢的图标放入购物车并存入项目
3:
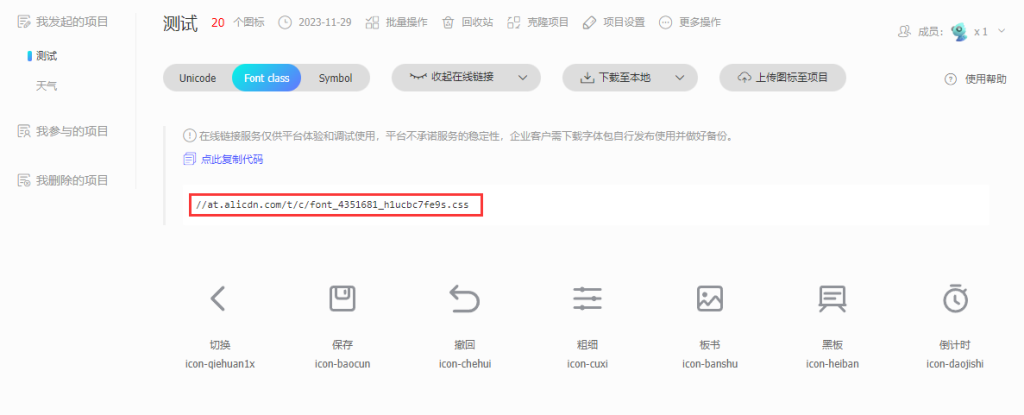
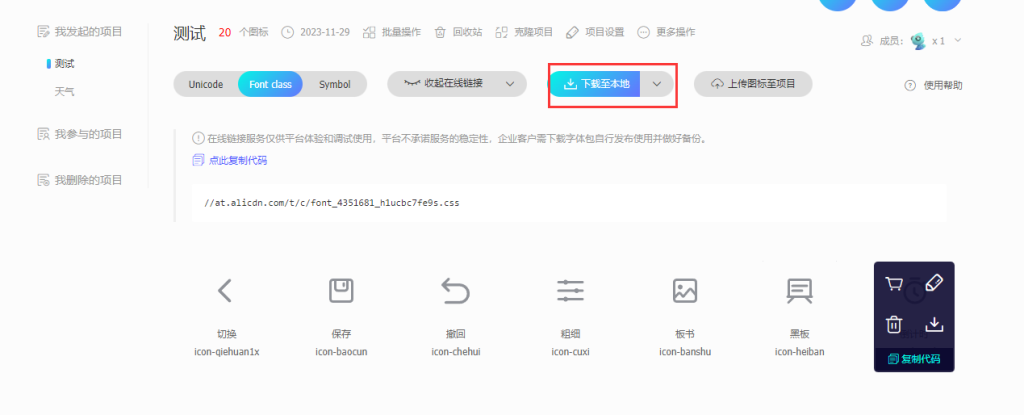
点击链接并复制css代码

4:
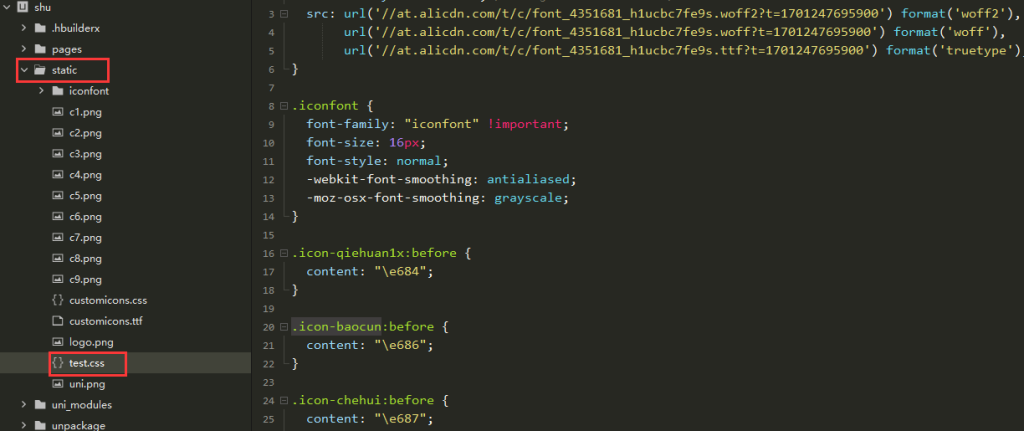
在uni-app中static目录下新建test.css文件,将复制的css代码粘贴(css文件位置随意)

4:
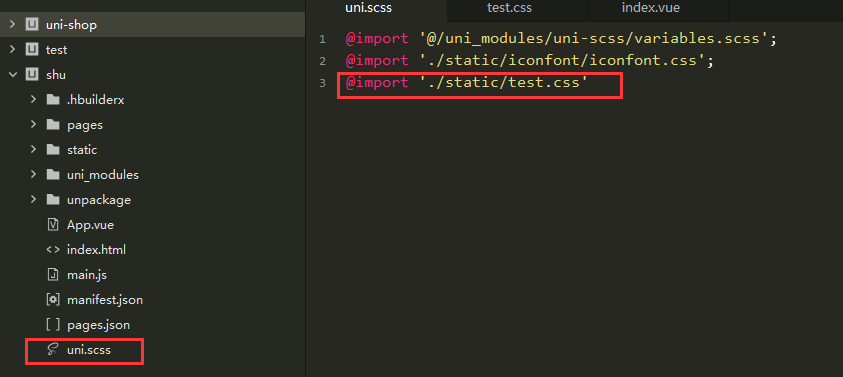
打开根目录下的uni.scss文件,调用test.css文件

5:
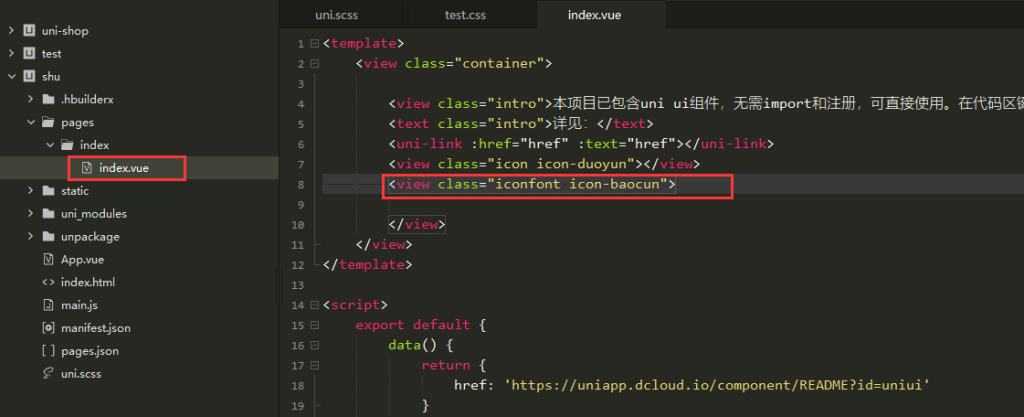
index.vue文件中调用即可

上述方法最为便捷,若是想将图标存在本地调用,可以如下操作
1:
同上
2:
同上
3:
下载图标到本地

4:
解压后打开文件夹,在文件夹中打开cmd

5:
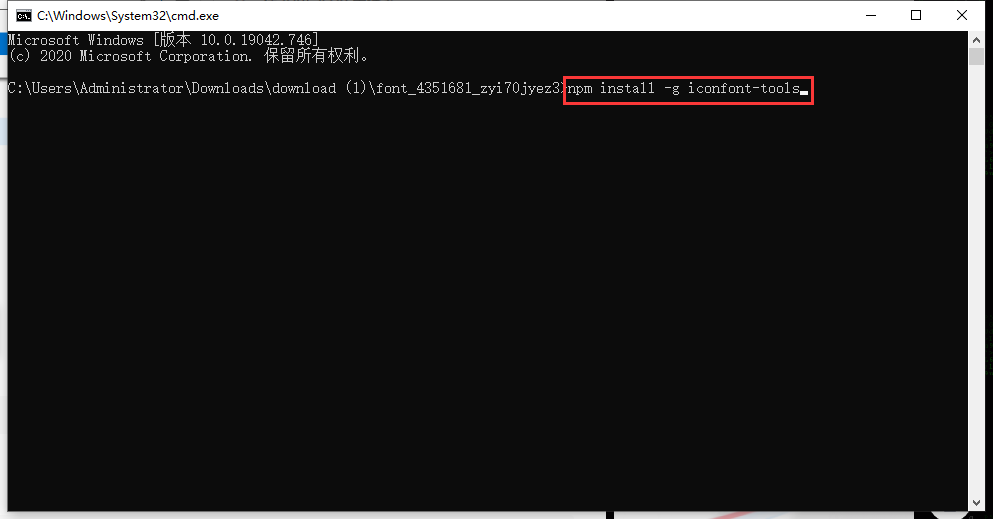
进入cmd,安装iconfont-tools。

6:
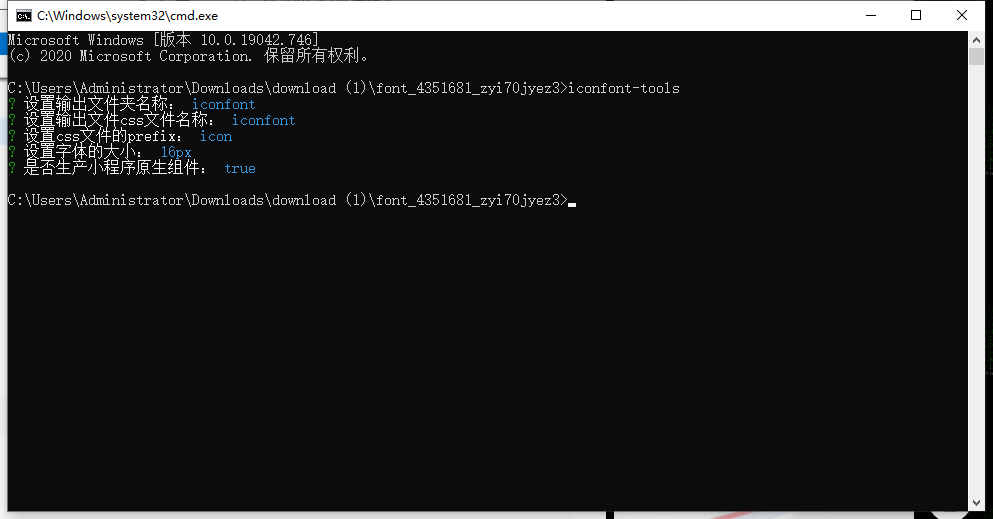
安装完成后,执行iconfont-tools,随后根据提示操作即可,最后会在文件夹中看到一个新创建的iconfont文件夹(切记,必须是在图标文件中执行)

7:
将新创建的iconfont文件夹复制到uni-app项目中static目录下
8:
步骤如上述4,5。